作品詳情: 美味台灣app設計 – 學生作品, Emily Carr University
負責部分: 使用者經驗研究 UX, 視覺/UI 介面設計, 概念發展, app開發
使用軟體: Sketch, Invision, Cordova, ionic
使用技術: 卡片分類法 Card sorting, 線框圖 Wireframes, 紙本雛形製作 Paper Prototype, 視覺稿 Mockups, 雛形製作 Prototype, HTML, CSS, Javascript
問題點
離鄉背井的時候,總會在某些時刻強烈的想念家鄉美食,卻又不知道去哪裡找這些餐廳? 這件事對於台灣人來說又特別的重要,畢竟台灣美食盛名享譽國際。另外,也沒有一個有效率的方法連結台灣餐廳老闆和在地的台灣人族群以及來自台灣的遊客,當然永遠還有美食愛好者總是在尋找新的餐廳吃不一樣的美食。
目標
⚑ 為台灣人,台灣餐廳老闆和美食愛好者建立一個分享台餐美食餐廳訊息的平台。
⚑ 在溫哥華(或任何其他國外城市)宣揚台灣美食。
⚑ 一個讓台灣餐廳老闆方便可以宣傳新促銷或是活動的平台。
命名 & 概念發展

有了基本的app發展概念後,很多命名的想法就出現了,畢竟台灣被中外媒體報導譽為亞洲的美食首府,甚至全世界的美食首府!但最搶眼的名字很快就出線,TASTY 和 TAIWAN 兩個字剛好有相同的字首,又完美傳達了美味台灣的意思,結合這兩個字就成了既簡單又特別的命名。
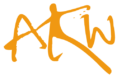
接著就在便利貼上寫下所有想到的概念及想法,開始根據不同的使用者去分類,並預想在使用app時,他們要運用功能時會遇到的每個步驟。
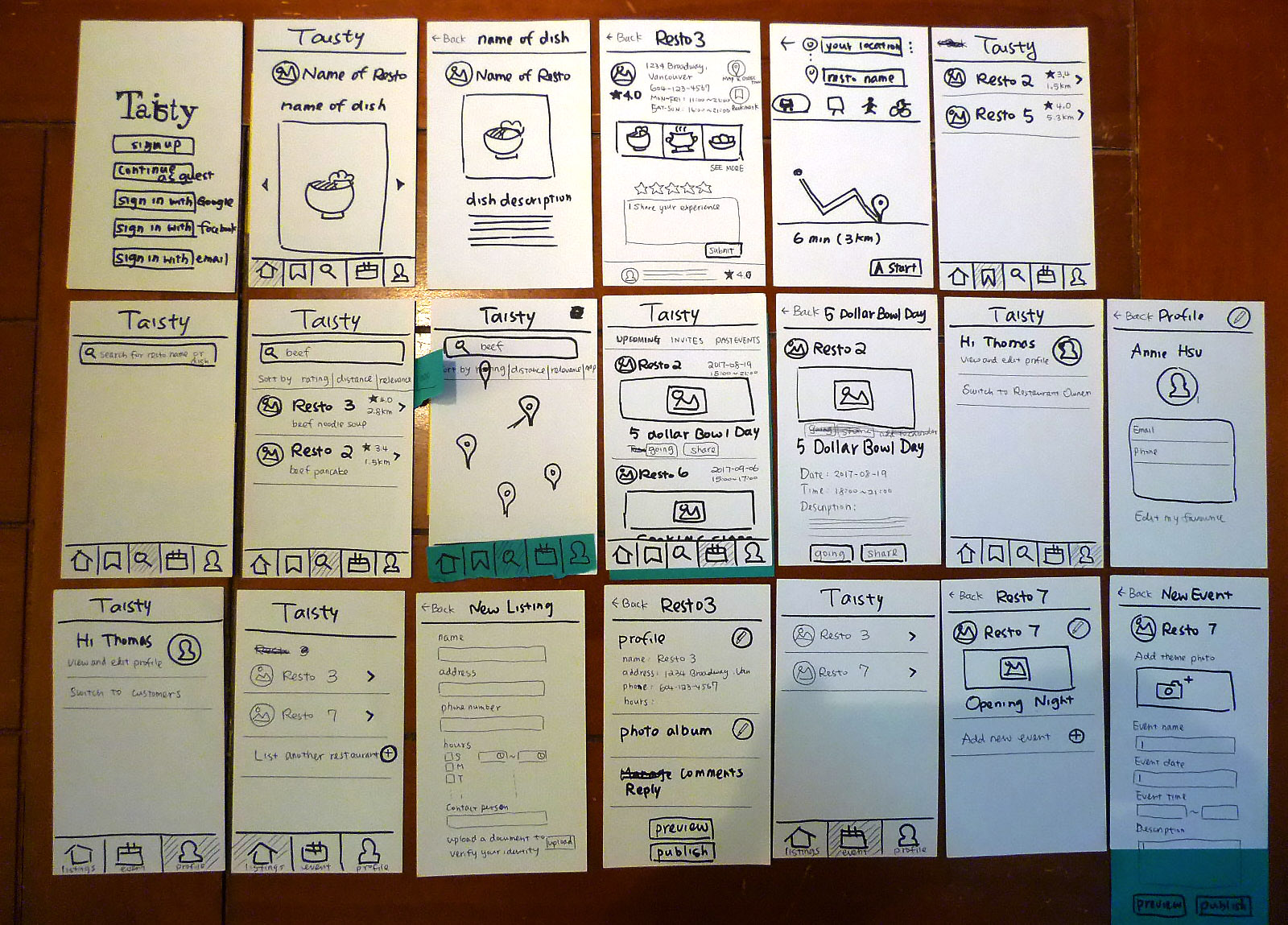
線框圖 紙本雛形製作 & 使用者測試
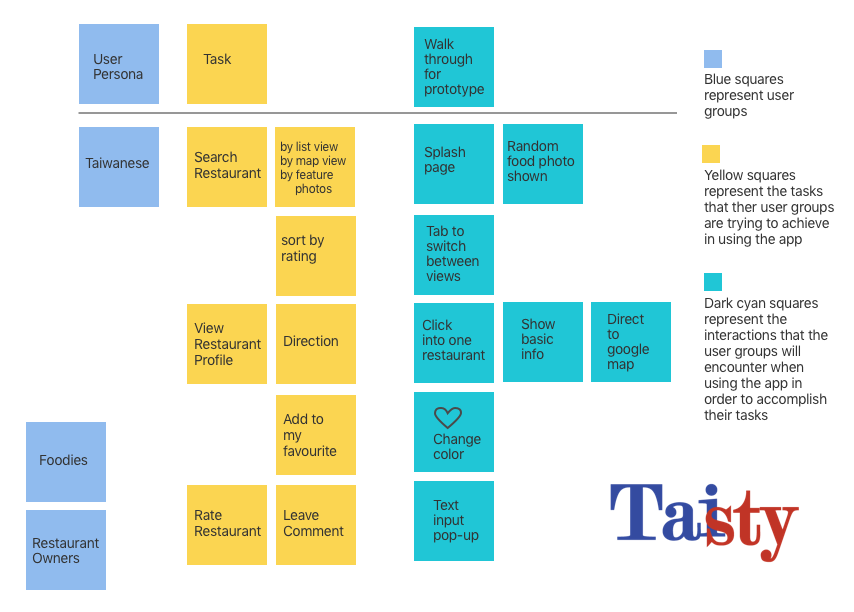
有了app的基本功能架構後,我思考了要讓這個app和其他餐廳搜尋app與眾不同的話,需要有一個比較特別的功能:每當你進入這個app,首頁總會有不一樣的隨機食物照片,而且你可以左右滑動看更多隨機的照片。

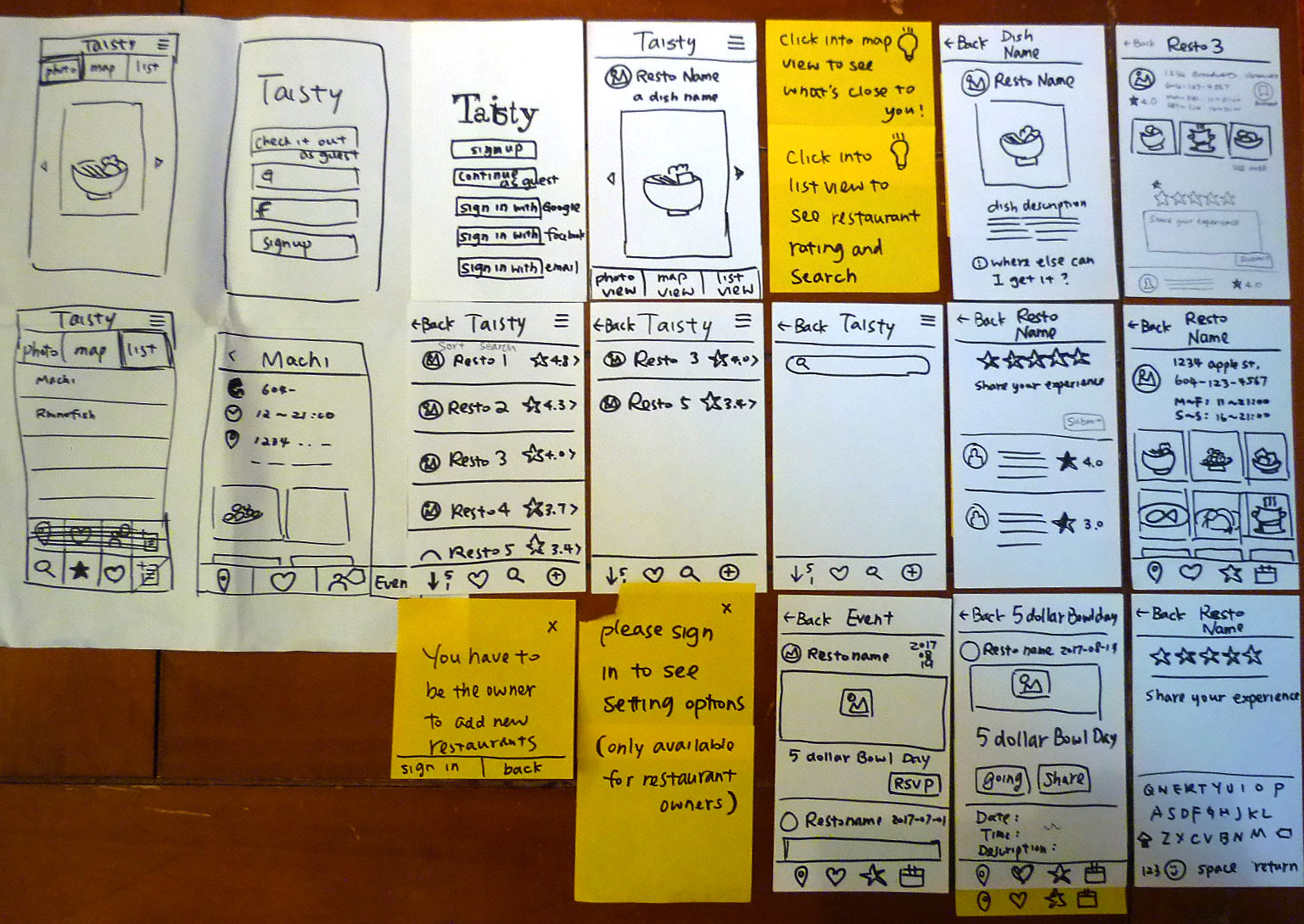
依照我的線框圖, 我開始製作紙本的雛形,希望可以藉由使用者測試得到一些修正的建議。使用紙本雛形測試的過程,發現了需要兩個需要修改的設計:
第一,測試者們都很想知道離他們所在地點最近的台灣餐廳,卻不知道點進”地圖瀏覽模式”(Map View)可以得到這個結果。測試者們也想知道這些餐廳的分數排名,也猜不到要點進”清單瀏覽模式”(list View)去看排名。很明顯地,需要一個更直覺式的搜尋功能鈕。
第二,餐廳老闆會擁有許多一般使用者沒有的操作功能,這些功能按鈕如果出現在所有使用者都能進入的地方,似乎有些多餘,使用者點進去也只能看到一個無法使用的警告視窗,需要思考一個區別使用者的方法。
於是在二版的紙本雛形,我改變了功能鈕的呈現方式。使用者可以利用搜尋進去搜尋模式,而在那可以清楚地看到可以根據排名或是距離來顯示餐廳清單,也可以轉換到地圖顯示模式。而點選使用者按鈕時,使用者可選擇轉換到餐廳老闆模式,進入那模式後才會看到只有餐廳老闆可使用的功能。這一版的紙本雛形設計讓測試的使用者使用app的流程順暢許多。
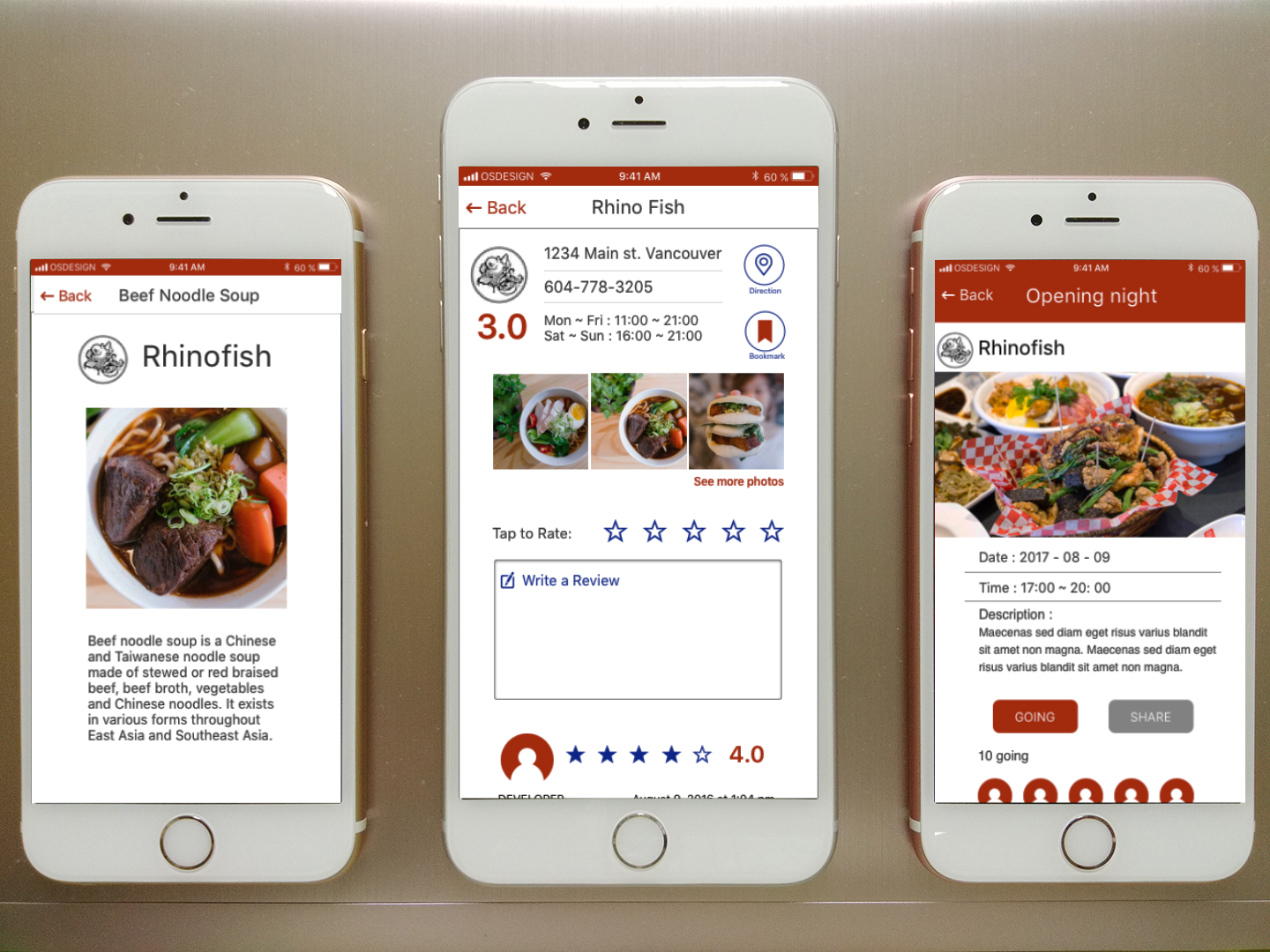
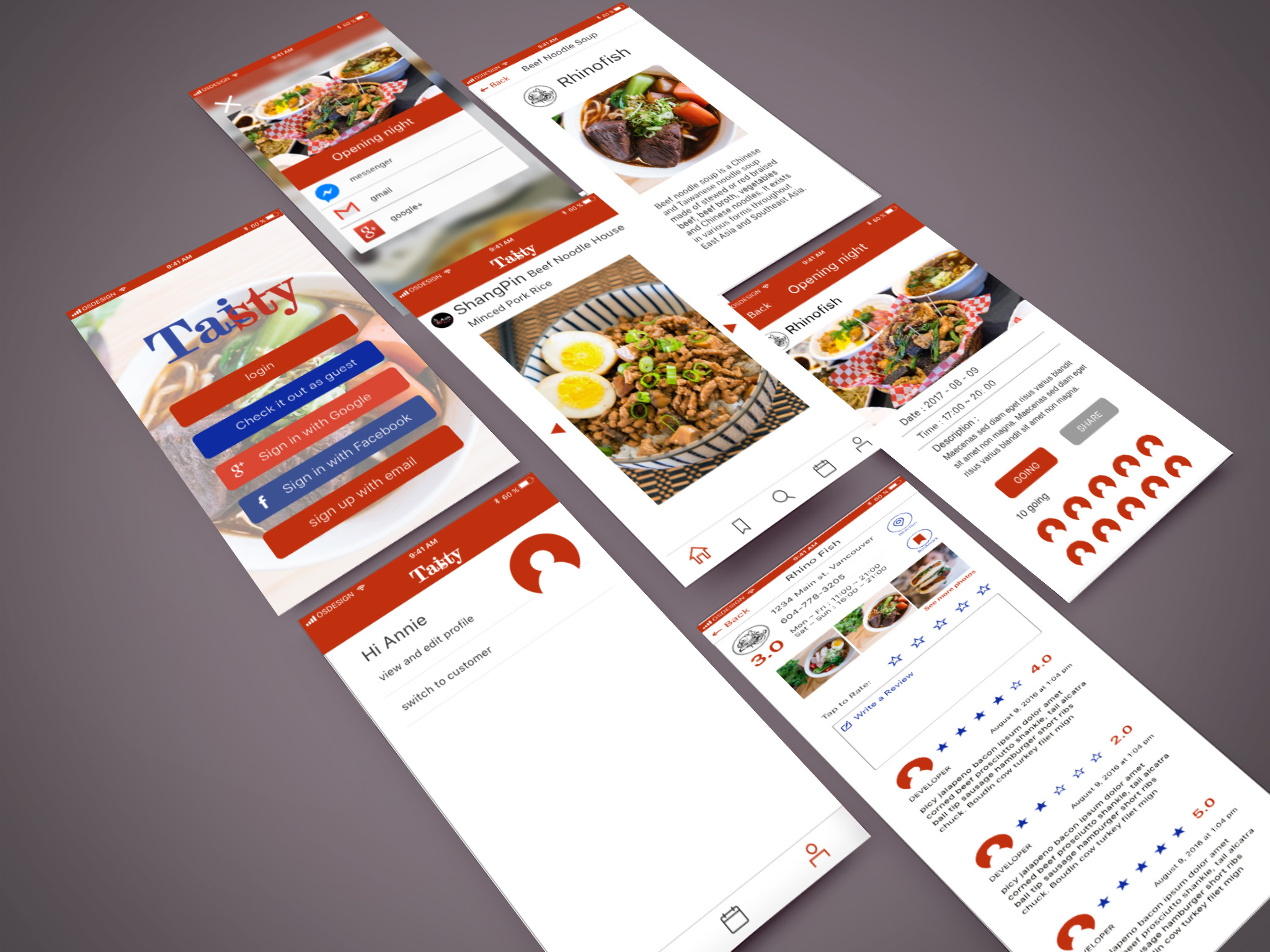
視覺稿 & 雛形製作
利用國旗的顏色,紅與藍,作為主要的色系,我也利用大量的美食照片豐富app的視覺。其他的介面以精確簡單為原則來設計,運用圖像來代表功能按鈕,避免太多文字造成負擔。完成視覺稿後,用InVision製作完整的高寫真度雛形。 點選下圖的手機螢幕測試Taisty雛形吧!
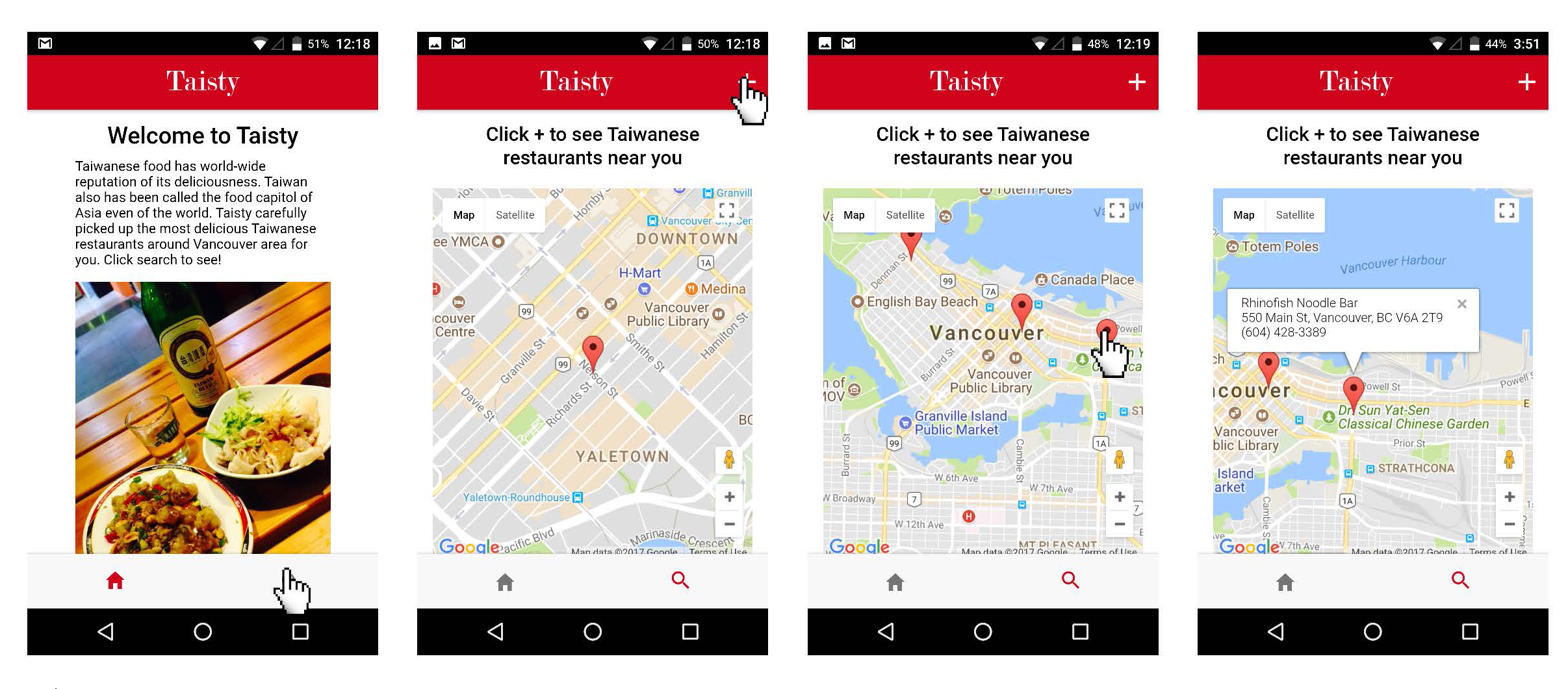
HYBRID APP 製作
挑選了最重要的MVP也是最基本的功能,”地圖搜尋台灣餐廳”,用 Cordova來製作一個簡單的手機app。用ionic來建置app的基本架構,並運用google map API,程式編寫的詳細紀錄可以點選這邊觀看。Android版本的Taisty app可以點選這邊下載試用。








近期迴響