Project Details: Taisty mobile app – Student Project, Emily Carr University
Responsible for: UX, UI/Visual Design, Concept Development, App Production
Tools: Sketch, Invision, Cordova, ionic
Techniques: Card sorting, Wireframes, Paper Prototype, Mockups, Prototype, HTML, CSS, Javascript
PROBLEM
When you are out of the country and missing your hometown foods so much, what doyou do when you don’t know where to find it? Where can we go to find the world famousTaiwanese food? In addition there isn’t a very efficient way yet to connect the Taiwanese restaurant owners to the Taiwanese community and travelers from Taiwan. There’s also always foodies who want to explore and try different and delicious new restaurant.
GOAL
⚑ Build a platform for Taiwanese, Taiwanese restaurant owners, and general foodies to share information.
⚑ Promote Taiwanese food in Vancouver.
⚑ A way for restaurant owners to shout out to the crowds.
NAMING & CONCEPT

After having the initial ideas, several names had easily come to mind since Taiwan has been reported as the food capitol of Asia and probably of the world. But nothing beats the similarity of the word TASTY and TAIWAN, combining the two words is the best and most catchy solution.

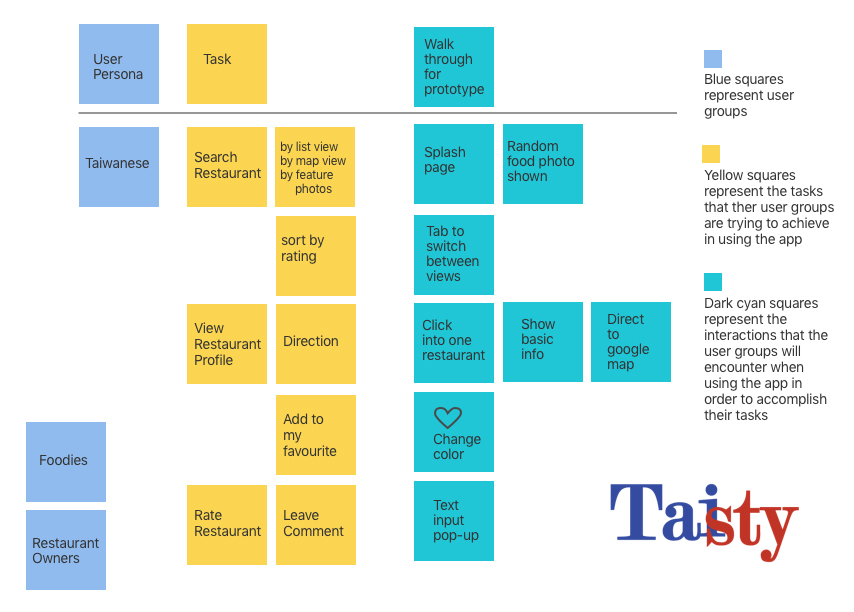
Then I also wrote down everything that came to mind on stickies. Once that was done I started to sort them by the user persona I am thinking of, the tasks that they will have to perform while using the app, and the features/functions of the app.
WIREFRAMES, PAPER PROTOTYPES, & USER TESTING
From the above, I worked out the basic features for this app. While I looked through the functions I thought about what will make this app stand out from other restaurant finder apps, and what I came to is that I could have a random food photo generator that shows different delicious photos whenever you launch the app. So I made the random food photo page as the first and home screen after the login/sign up page.
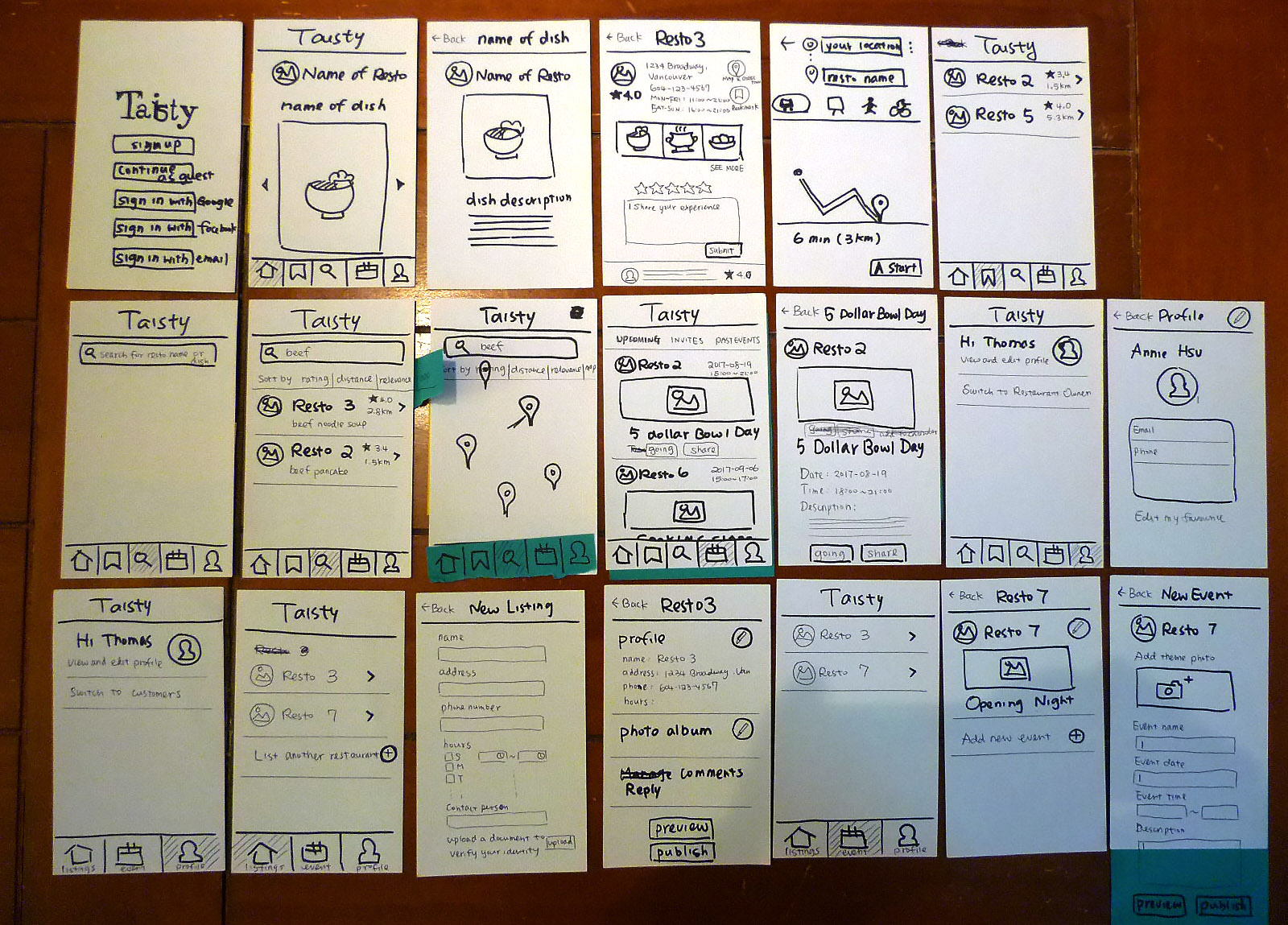
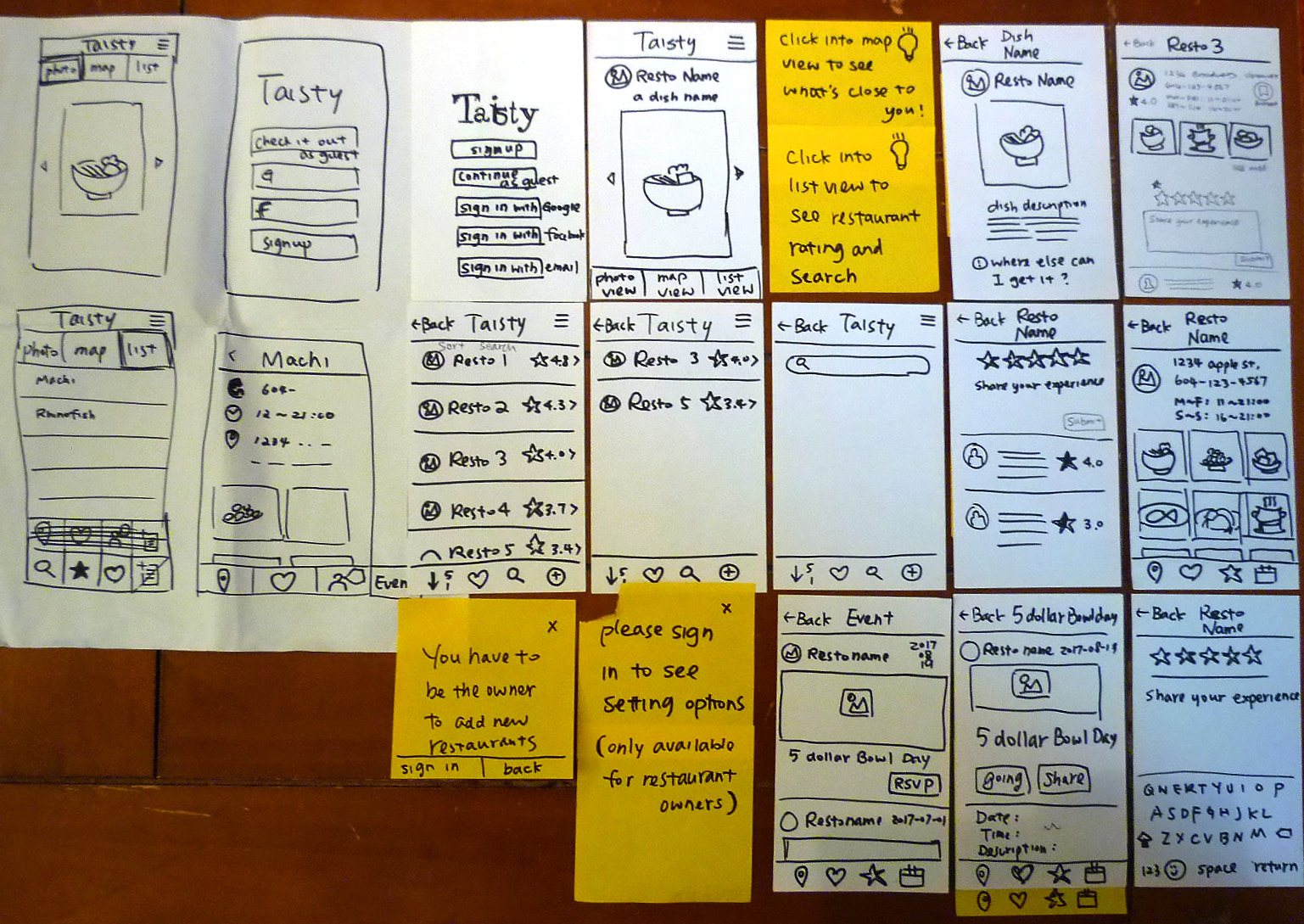
With the wireframe screens complete, I started work on paper prototyping. After testing on a few people, I realized 2 things.
First, it’s a bit confusing to know that in “Map View” you can check which restaurants are close to you which is the function several testing users are very interested in. It’s also not clear that if you want to see the restaurants ranking that you should go into the “List View” to do so.
Apparently, the different view modes are not intuitive enough for users to know what they can do inside.
Second, there’s a few features that only the restaurant owners can access. Those features will seem redundant if they appear to the other users and they will only get a “You do not have permission to access” alert box when they click them. It would be good to come up with a way to separate the different users.

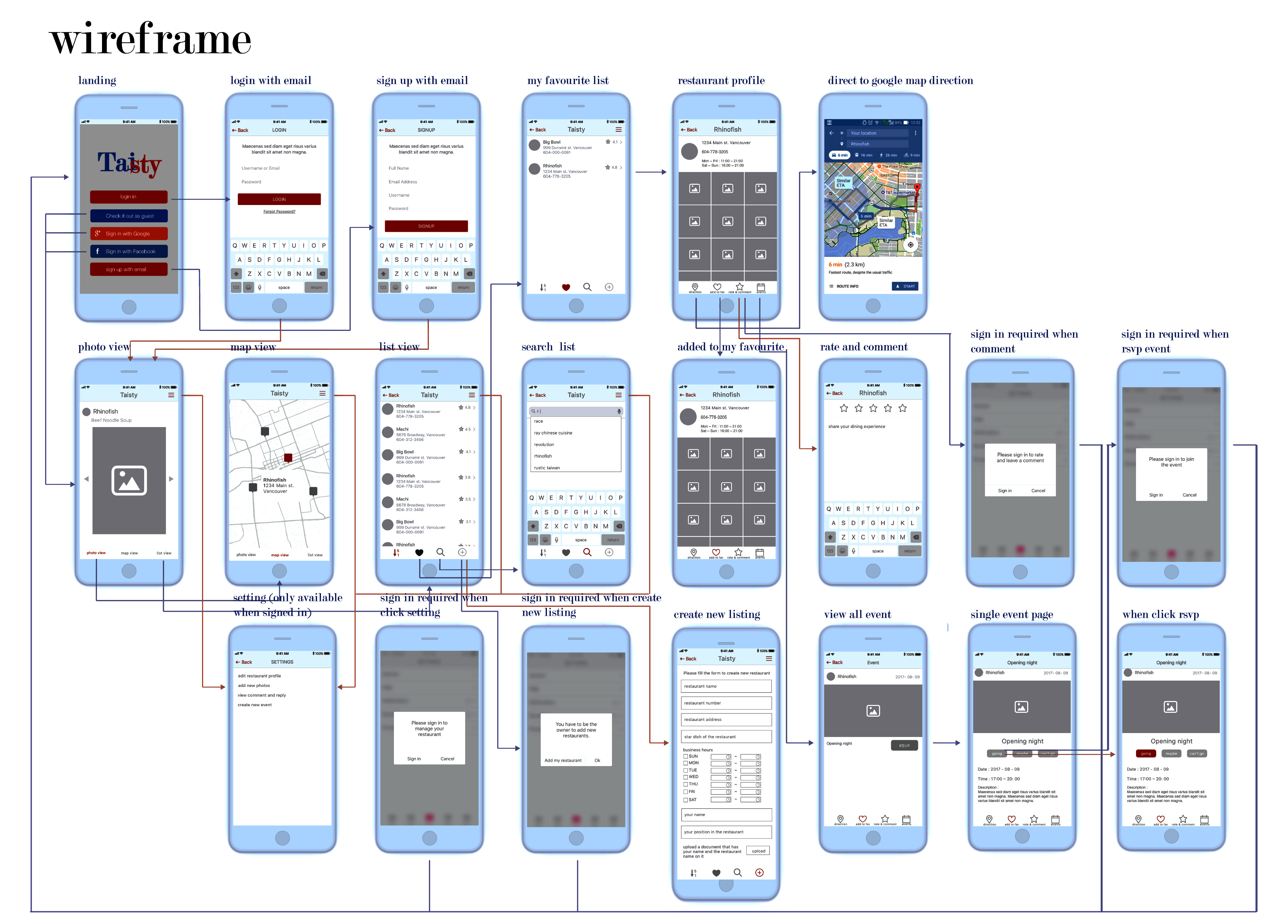
So I changed the function tabs for the second version of my paper prototypes. Users can click on the search tab and see they can choose to show restaurants list according to ranking or distance from them. They can also switch to map view there.
When users click on the user tab, they can switch between customers and owners so they will only see the special features if they switch to owners mode. This version of the prototype had a much better user flow feedback then the first one.
MOCKUP & PROTOTYPE
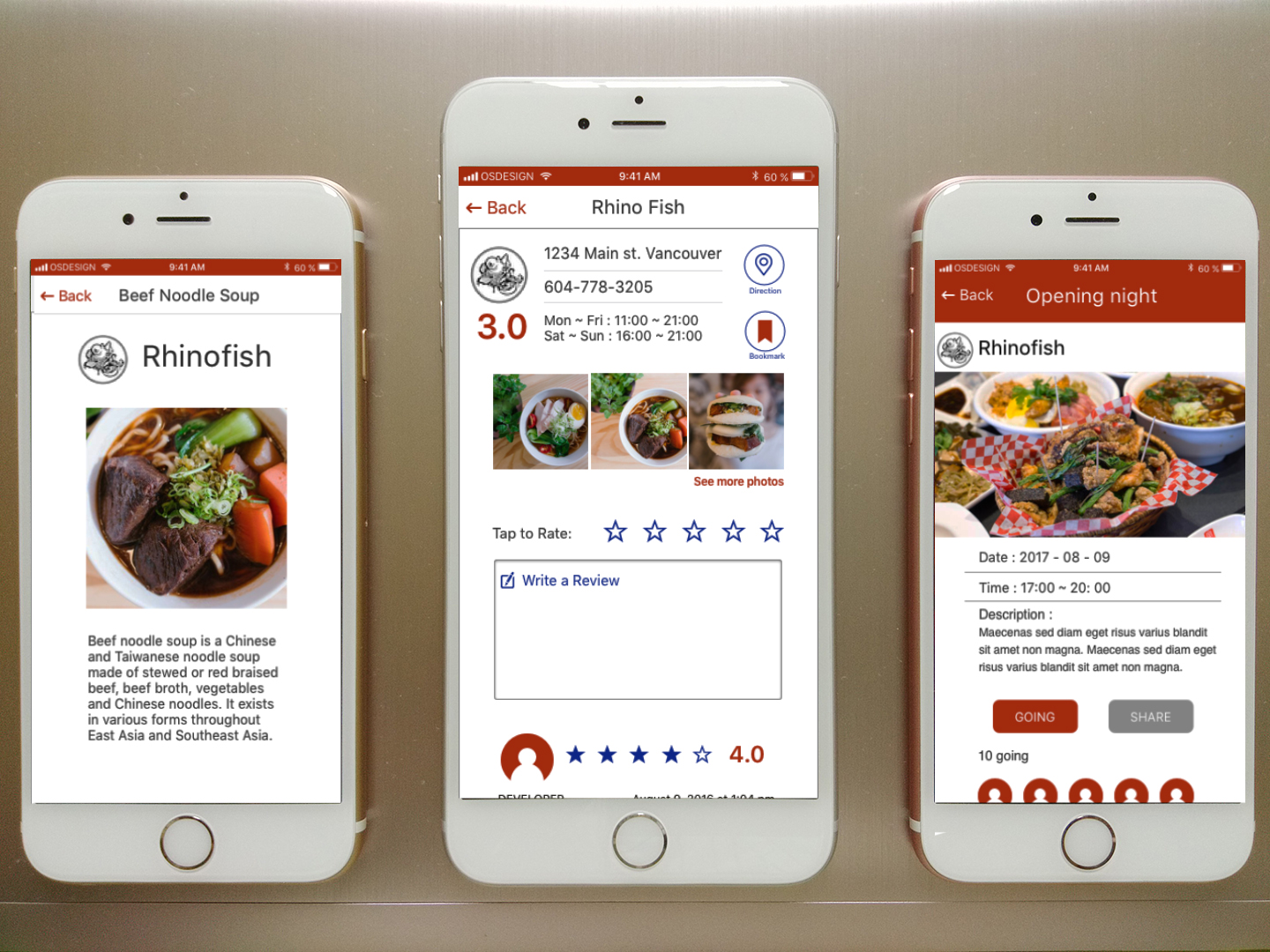
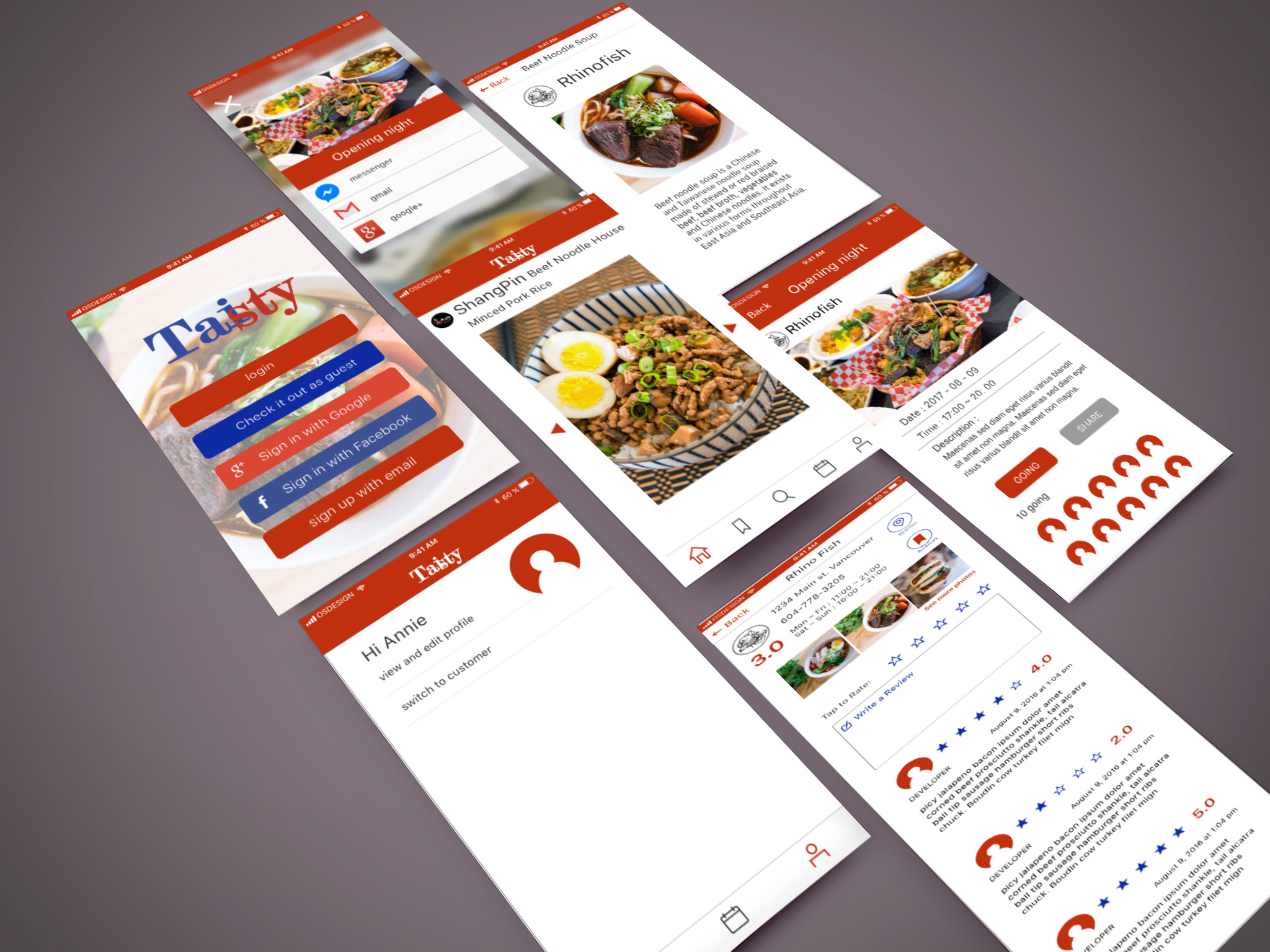
I use the main colours of Taiwanese national flag as the main colour scheme, which is red, and blue. I also enrich the overall visual with lots of delicious beautiful food photos. With the principles of simple and exact, I use some icons to represent the function button so it won’t be overloaded with text. After the mockups, I went on to build high-fidelity prototypes with InVision. Click around the prototype below to test the app!
Click to check out my prototype
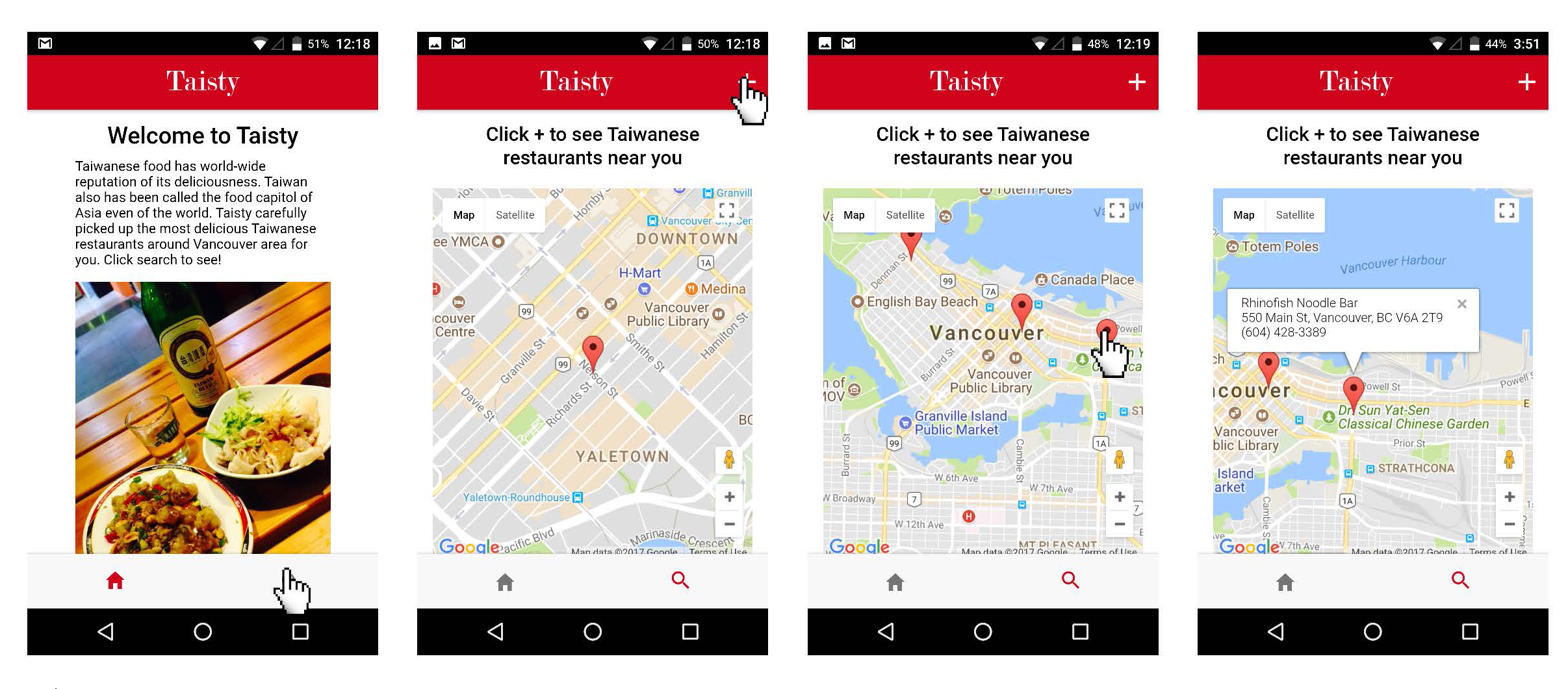
HYBRID APP PRODUCTION
I picked up the most essential feature of Taisty, search for Taiwanese restaurants, to make an app with Cordova. I also use ionic to layout the basic structure and make use of google map API service. Please click HERE to see my detail documentation of the app production. Also click HERE to download and test Android version Taisty app







Recent Comments