Project Details: Walking Dog mobile app – Student Project, Emily Carr University
Responsible for: UX, UI/Visual Design, Concept Development
Tools: Photoshop, Illustrator
Techniques: Personas, User Journey, Card-sorting, Flowchart, Wireframes, Prototype
PROBLEM
Dogs owners are always wondering where are good places to walk their dogs and meet some furry friends. At the same time dog lovers who don’t have dogs are always wondering where they can go to see all those lovely walking/running dogs so they can play with them too.
GOAL
⚑ Build a platform for both dog owners and dog lovers to share good places to walk or see dogs.
⚑ Share photos, ratings, and current volume with the platform community.
⚑ Message with each other within the platform community.
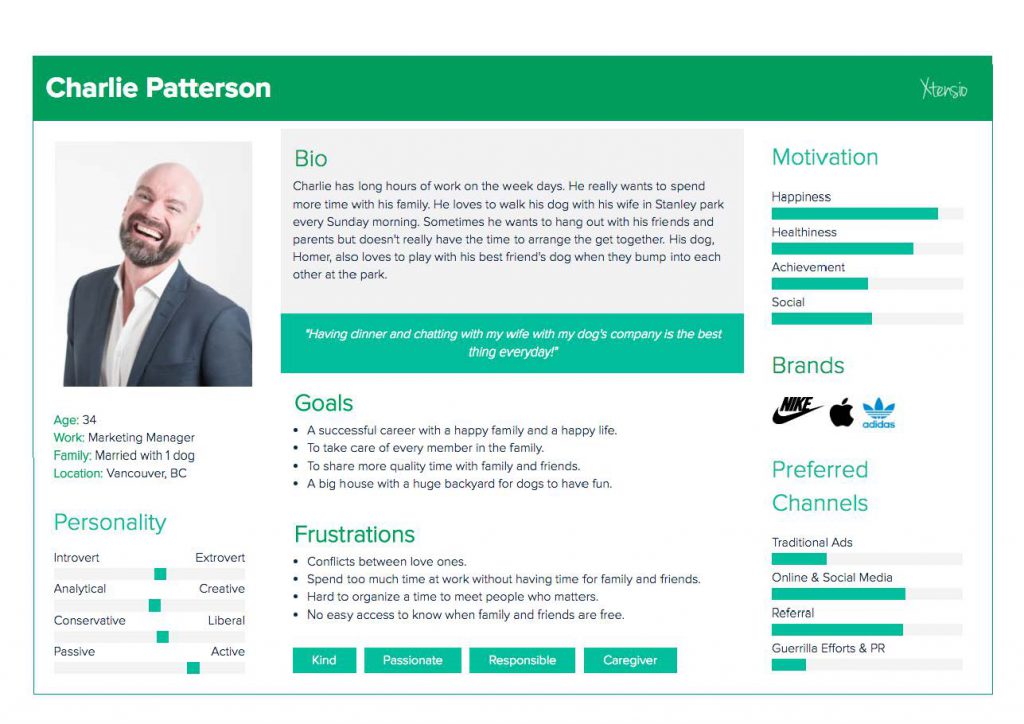
PERSONA &
USER JOURNEY MAP
Starting from interviewing a few potential users, gathering their thoughts, personality, and pain points. Then I analyzed the data and tried to discover a pattern for these groups of people. Here showing the persona for a dog owner.(This persona is made from Xtensio.)
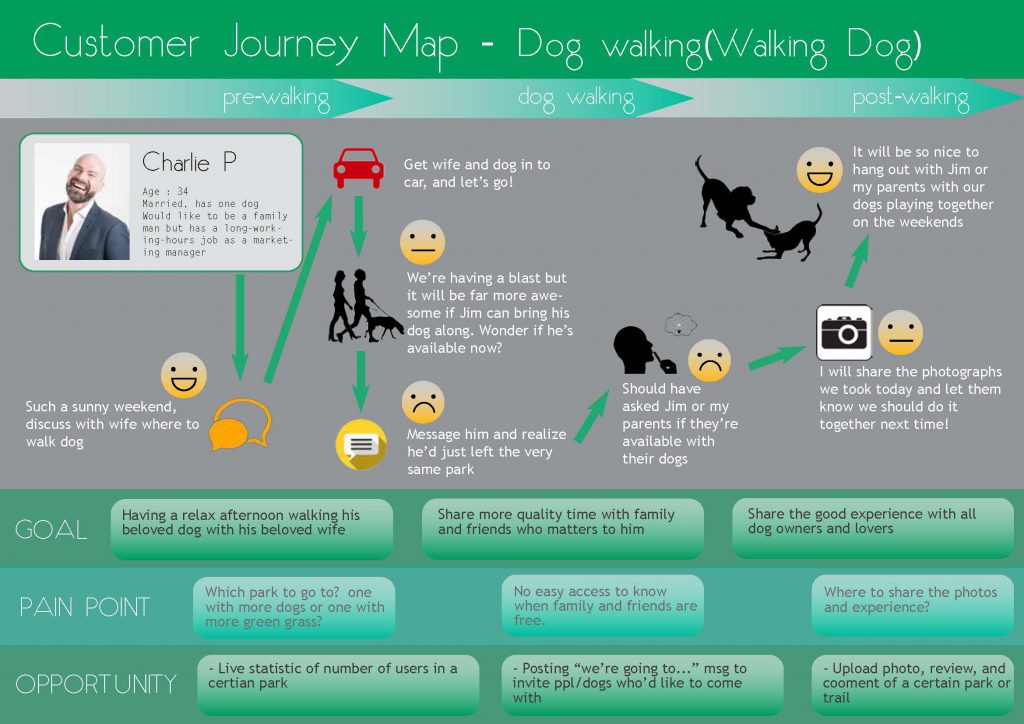
After identifying the user persona, I am able to generate a user journey map according to their life style. The user journey map shows the thought process they have before using the app, then while using the app, and after using the app. We can see that organizing a walking gathering with their friends and family members is certainly a very important thing they want from this app.
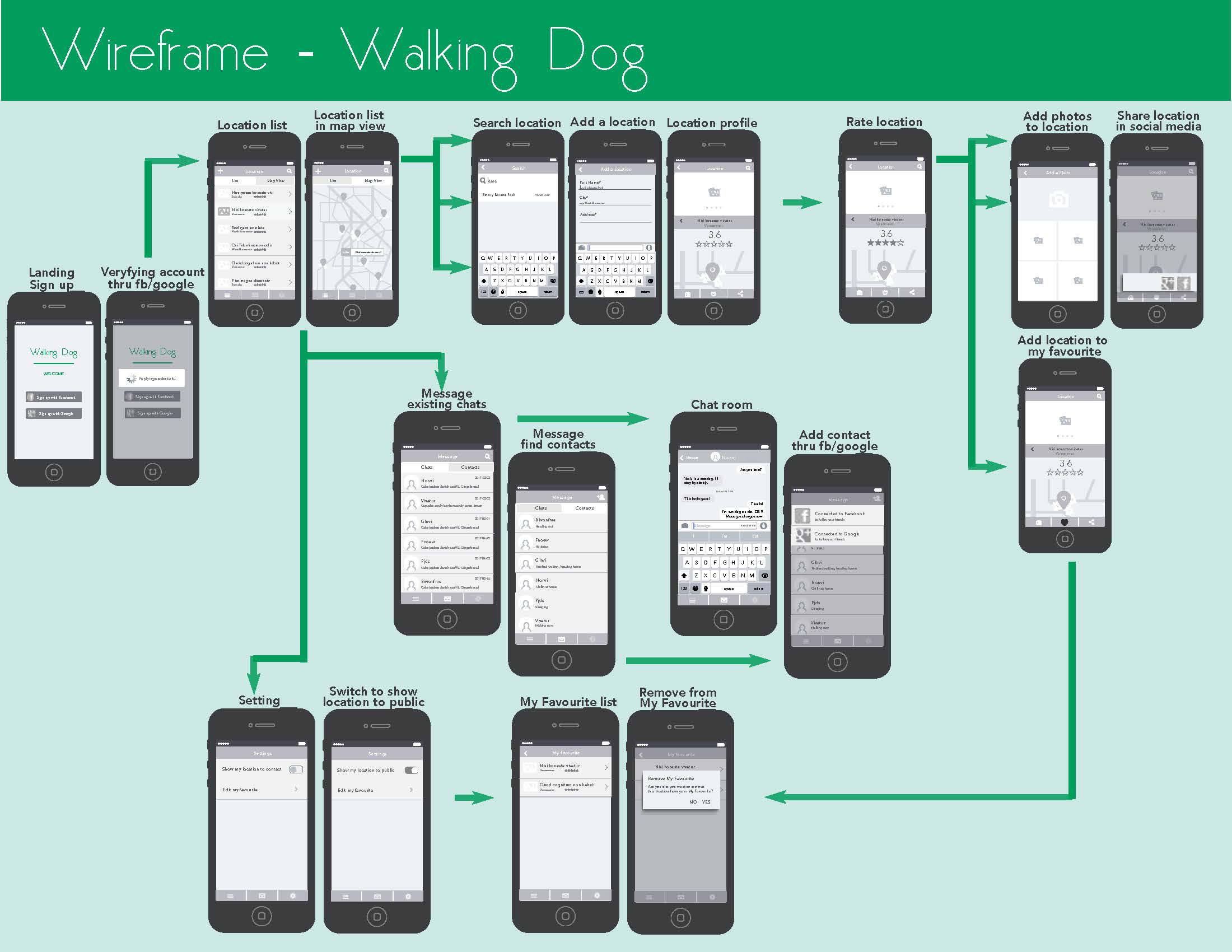
FLOWCHART & WIREFRAME
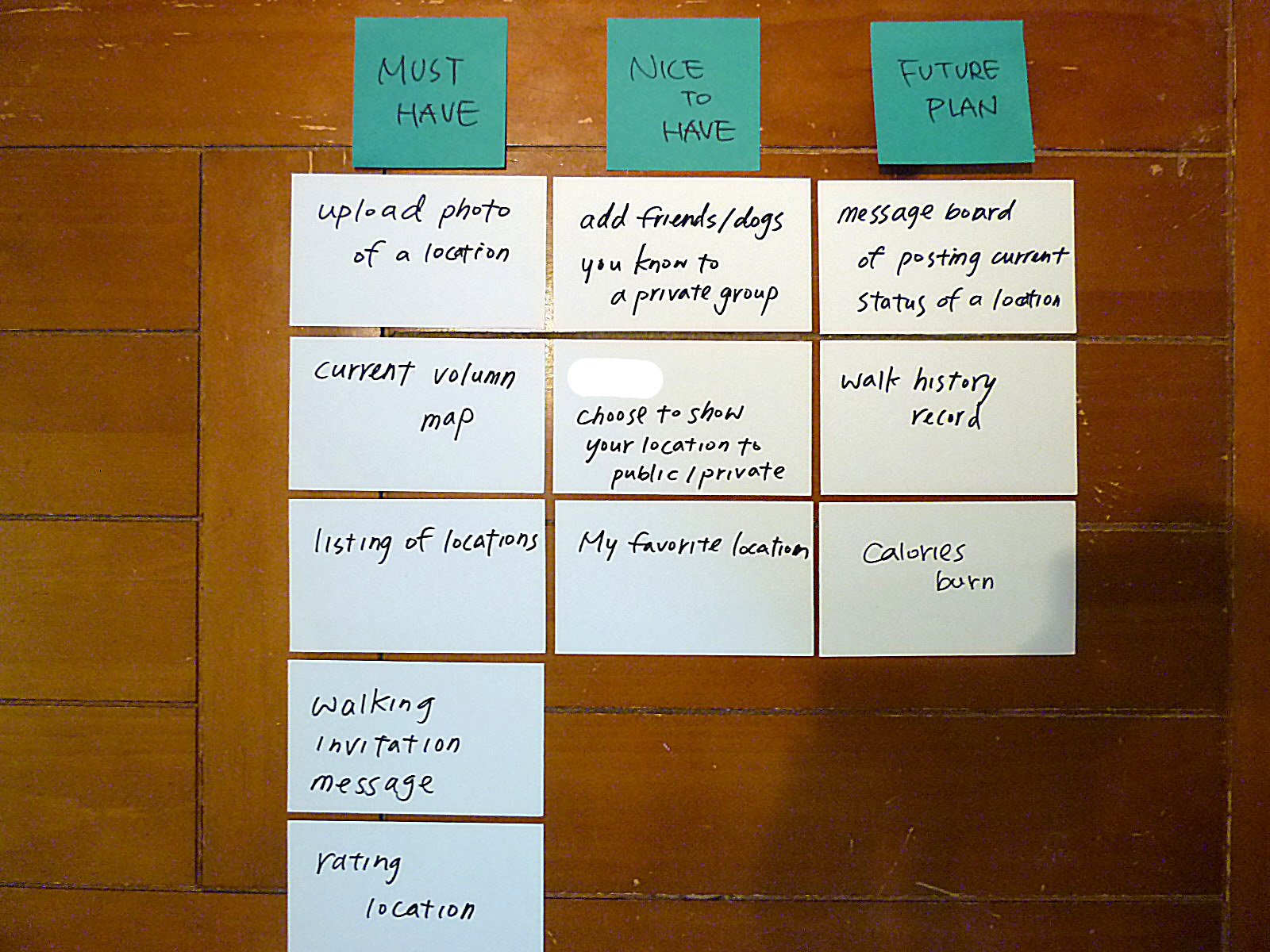
With the basic ideas of my users, I use card-sorting to identify the most important features of the app. I tried to focus and the main features first and left some to the future plan.
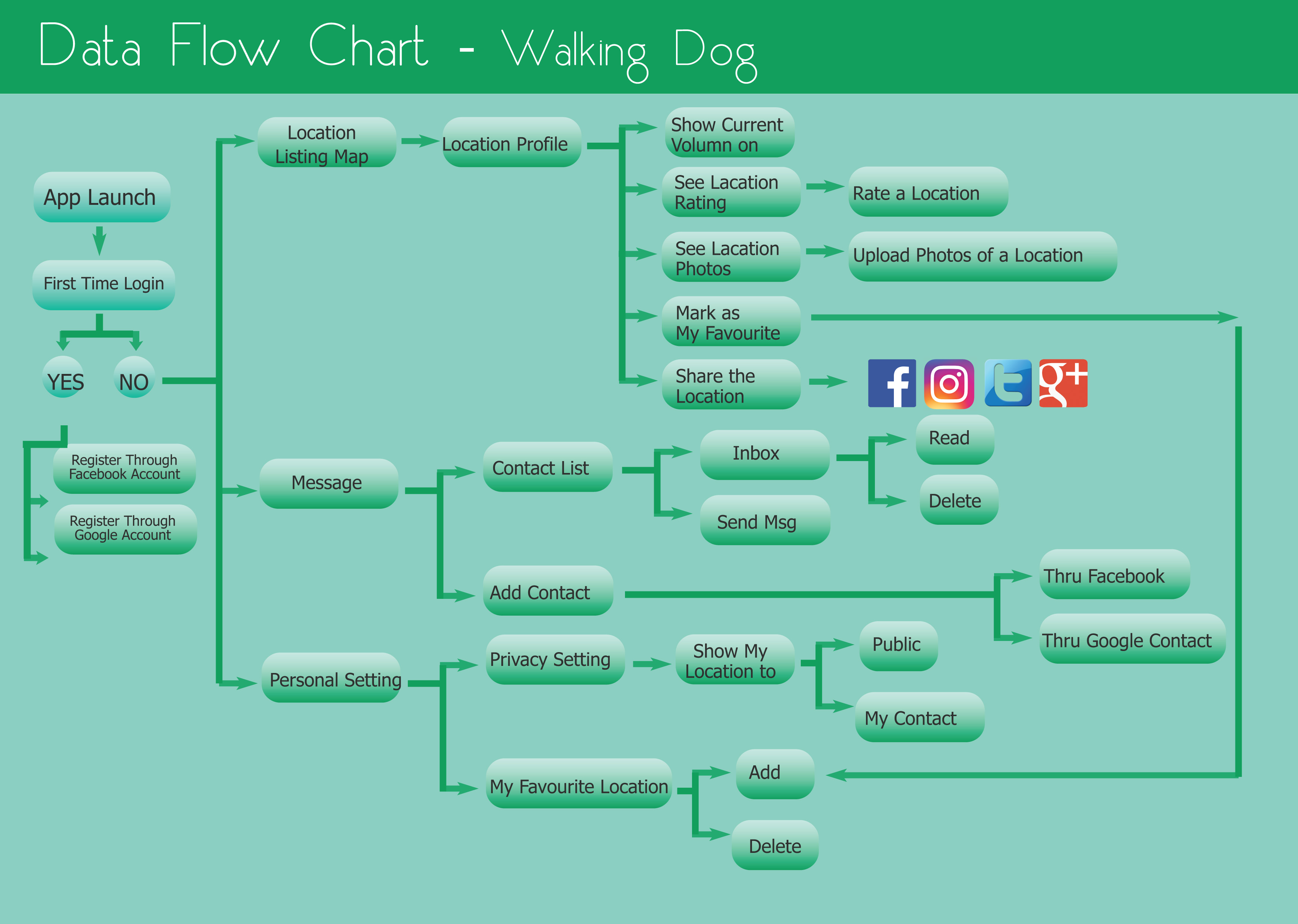
From above, I figured the most essential features for this app would be location listing and messaging. Start from here, the flowchart when using this app goes from signing up/logging in and seeing the main two features plus a setting section.
In the location listing setting, users are able to see the current volume, the rating, and photos that other users have shared of a certain location. They can also add this location to their favourite list or share it to their contacts.
In the messaging section, users are able to read, send, and delete messages. For their convenience, they can just add contacts from their facebook or google account as they can login with these accounts.
In the settings section, users can switch their visibility to public or private. Only their contacts can see where they are if they chose to show privately. They can also edit their favourite location lists here.

After creating the flowchart, now it’s time to design the user interface for a low-fidelity wireframe. To be able to search location on a map view is a convenient feature, so once the user has logged in, they will directed to a listing view with a tab to switch to map
view.
MOCKUP & PROTOTYPE
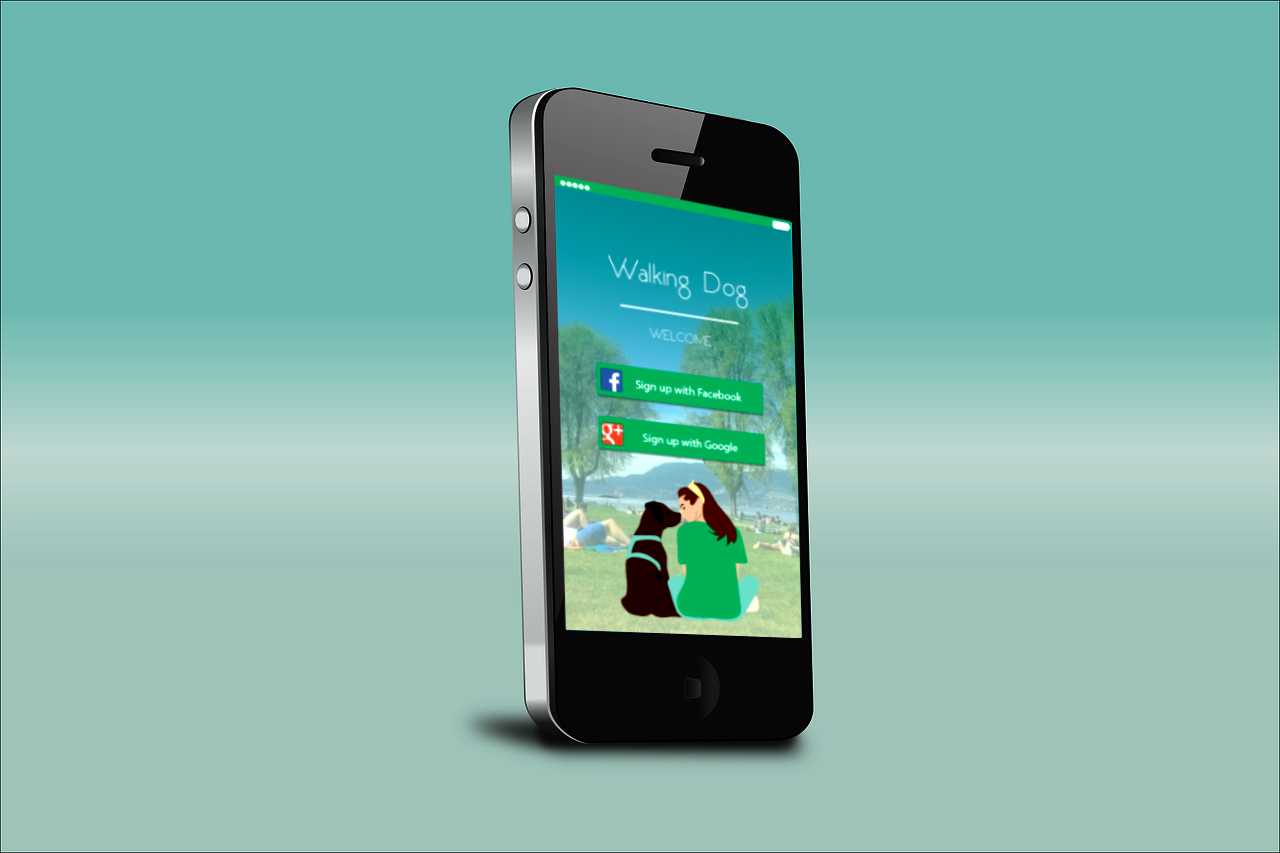
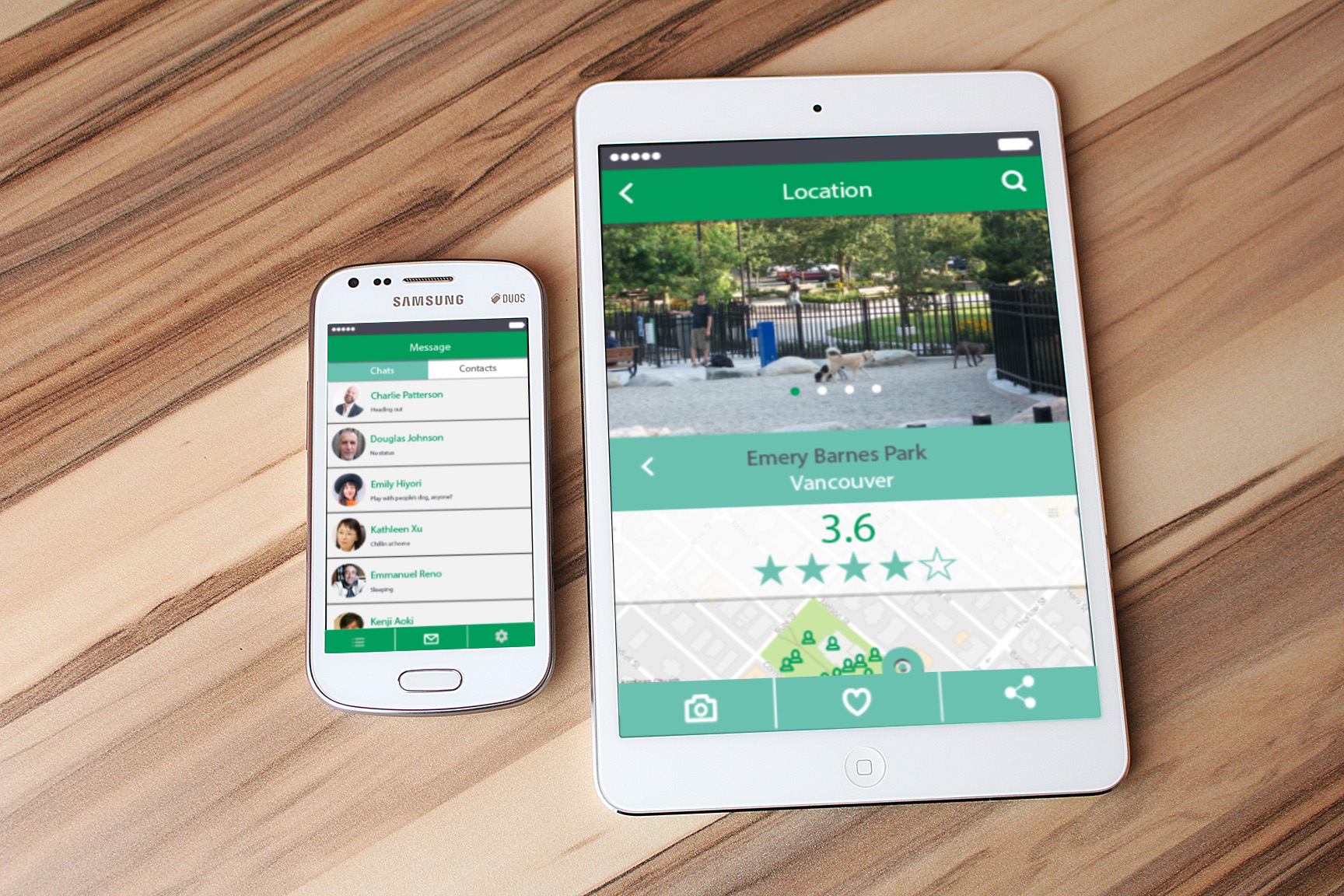
For making the mockups, I started on deciding the overall colour scheme and designing a dog and human connecting graphic for the landing page. There are 2 shades of green I am using here. Then I moved on to make a prototype for the app with proto.io. Click around the prototype below to test the app!
Click to check out my prototype







Recent Comments